
最近Blogが稼げるって聞くから始めたんだけど(乞食発動)
GIF画像使ったら容量少ないし動画でわかりやすいと思って

それなら”AviUtl”の”Direct GIF Export 2″っていうプラグインを使えば簡単に低サイズなGIF画像が作れるよ今日は早速導入して色々使ってみようか
“Direct GIF Export 2”を簡単に説明すると“AviUtlでGIF画像の出力が可能になるプラグイン“有名なもので言えば他にも“Direct Animated GIF Export Plugin”が存在するが“Direct GIF Export 2″に比べると少し動作が遅い気がする。しかし”Direct GIF Export 2″は更新が終わっているため動作しない場合などもあると思うがその時は他のプラグインも探してみてほしい。よくばり工房でも後々導入していく予定。
“Direct GIF Export 2″のダウンロード
まずは“Direct GIF Export 2″のダウンロードを行っていく
ファイルの入手
初めにダウンロードサイトにアクセスしてほしい (OneDrive)
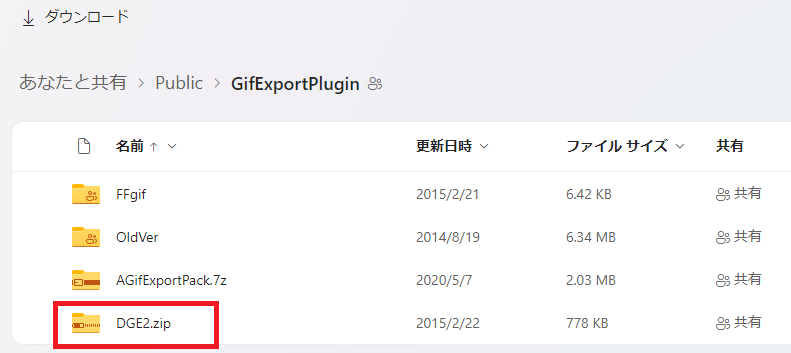
するとこのサイトに飛ぶと思う ※アップデートなどで多少異なる場合もある
飛んだら“DGE2.zip”をクリック

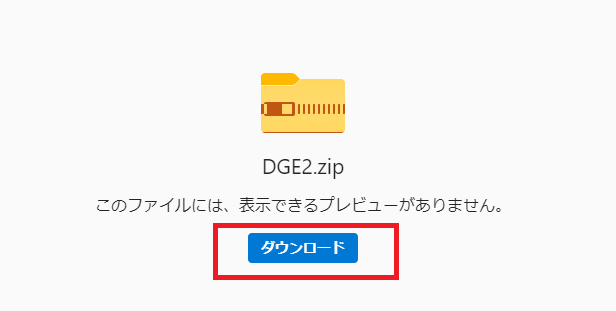
次にダウンロードをクリック

そこで“DGE2.zip”がダウンロードされていたら成功だ
“Direct GIF Export 2″のインストール
次はインストールだ
Zipファイルの展開
ダウンロードしてきた”DGE2.zip”は展開する
ついにでAviUtl本体フォルダも起動しておく
ファイルの移動
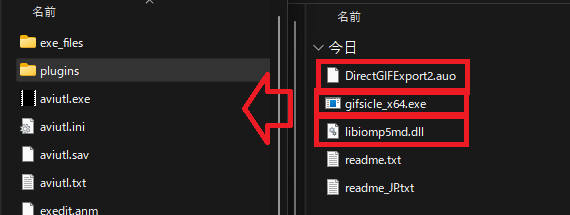
さっき展開した”DGE2.zip”内の次のファイルを”AviUtl本体フォルダ”に移動する
・DirectGIFExport2.auo
・gifsicle_x64.exe
・libiomp5md.dll

いつもは”pluginsフォルダ”に移動していたけど今回は正しく動作しなくなるので注意
これでインストールは完了
確認
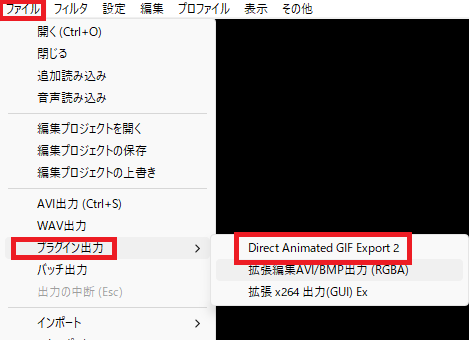
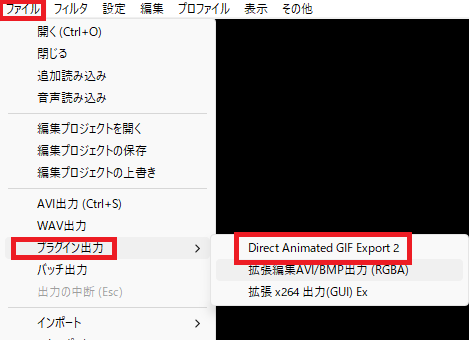
AviUtlを開いてAviUtlウィンドウ上部のファイルからプラグイン出力”Direct GIF Export 2″があったら導入成功だ

“Direct GIF Export 2″の設定
次に”Direct GIF Export 2″の設定をしていく
設定次第ではファイルサイズを小さくしてリ高画質化したりなど様々なことができる
さっきと同じようにAviUtlを開いてAviUtlウィンドウ上部のファイルからプラグイン出力”Direct GIF Export 2″をクリック

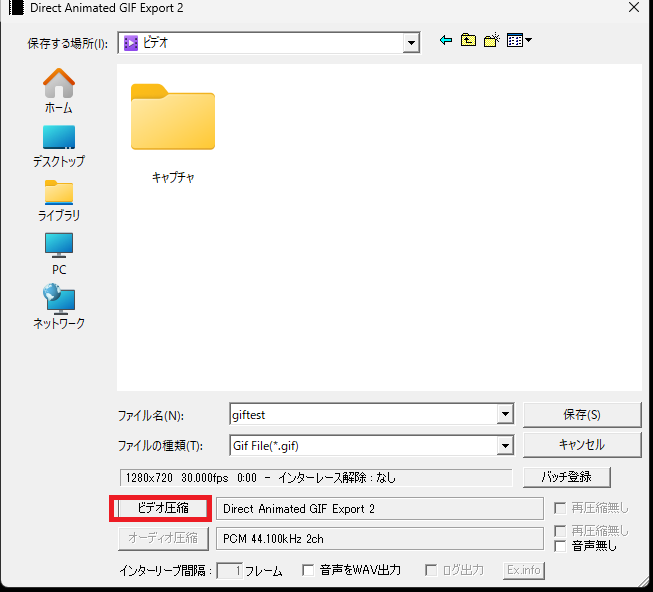
こんな感じのが開かれる
ここでは一回ファイル名を設定したり保存先を指定したりできるが、ビデオ圧縮で詳細な設定を変更できる


このような画面だが項目ごとに設定を説明していく
1, Dither Method
ディザ処理方式といって色の表現方法だという認識で大丈夫
PNGQuant2 : なめらかでデータサイズは少ない
Ordered : モアレっぽくなりデータサイズ多い
2, Drop Local Color Tables
ストリーム全体で使用される色情報やローカルカラーテーブルでの単一画像ごとの追加の色情報のオンオフ
ON : ローカルカラーテーブルを捨てることでデータサイズが軽くなる
OFF : ローカルカラーテーブルを持つので実写よりはこっち
通常はONで大丈夫
3, Target Framerate
フレームレート FPSってやつ 高ければ高いほど映像の動きが滑らかになるがデータは多くなる
4, Color Limit
色数ってやつ 最大値(255)だとオリジナルにかなり近い色になる。下げるほど暗い色が苦手になり、データサイズが軽くなる
5, Dither Level
ディザの強さ
6, Speed
再生速度 変える必要はない
7, Matrix Size :
サイズだと思うけど変えても特に変化なし
それ以下の項目で 8, Use Gifsicle Optimization等 があるがこれを必ずAviUtlフォルダ内の”gifsicle_x64.exe”を選択することで書き出しができる
設定が完了したらApplyをおしてOKで保存
“Direct GIF Export 2″で実際に書き出し

ビデオ設定適応後保存を押すと出力される
今日のまとめ


きょうはGIF画像出力していったよ ブログ制作やLINEスタンプの作成などGIF画像を使うことたまにあるだろう そんなときに外部ツールではなくAviUtlで済ませるのもあり
導入お疲れ様でした



コメント
Hi! Do you know if they make any plugins to help with SEO?
I’m trying to get my website to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Kudos! I saw similar text here:
Eco product